Mô tả
Million là gì
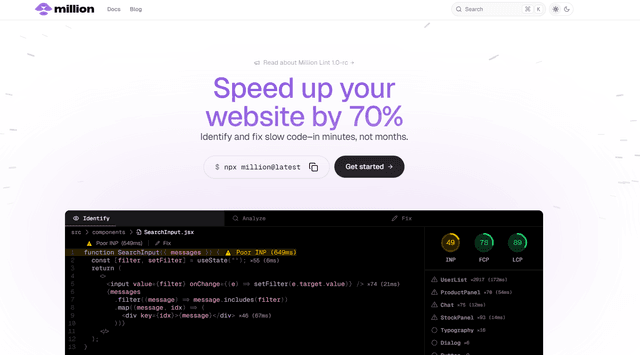
Million.js là một công cụ tối ưu hóa hiệu suất mã nguồn mở cho các ứng dụng React. Nó hoạt động như một trình biên dịch và thời gian chạy giúp tăng tốc đáng kể các thành phần React mà không cần thay đổi mã lớn. Million nhằm giải quyết các nút thắt hiệu suất trong React bằng cách cung cấp một phương pháp hòa giải thay thế bỏ qua quy trình so sánh ảo DOM. Nó tích hợp liền mạch với các mã nguồn React hiện có và cung cấp cả thư viện cốt lõi để tối ưu hóa các thành phần cũng như các công cụ phát triển như Million Lint để xác định và khắc phục các vấn đề hiệu suất.
Các tính năng chính của Million
Million là một công cụ tối ưu hóa hiệu suất cho các ứng dụng React, bao gồm một linter để xác định mã chậm, một trình biên dịch tối ưu hóa để tăng tốc các thao tác DOM và các tính năng quan sát sản xuất. Nó nhằm cải thiện hiệu suất React lên đến 70% thông qua các tối ưu hóa của trình biên dịch và các công cụ dành cho nhà phát triển để nhanh chóng tìm và khắc phục các vấn đề về hiệu suất.
Million Lint: Một linter nhanh chóng xác định các thành phần chậm và các điểm nghẽn hiệu suất trong các ứng dụng React
Trình biên dịch tối ưu hóa: Trình biên dịch có thể tối ưu hóa các thao tác nặng về DOM để cải thiện hiệu suất lên đến 70%
Nhẹ: Kích thước gói nhỏ (<4kB gzipped) và chi phí chạy tối thiểu (<1% thời gian thực thi JS)
Quan sát sản xuất: Thu thập dữ liệu hiệu suất và lỗi từ các ứng dụng sản xuất và xem trong IDE
Gỡ lỗi phát lại: Điều tra và tái hiện các vấn đề hiệu suất thông qua chức năng phát lại
Các trường hợp sử dụng của Million
Ứng dụng React quy mô lớn: Tối ưu hóa hiệu suất cho các ứng dụng React phức tạp với nhiều thành phần và các thao tác DOM nặng
Trang web thương mại điện tử: Cải thiện khả năng phản hồi của danh sách sản phẩm, giỏ hàng và quy trình thanh toán
Bảng điều khiển nhiều dữ liệu: Tăng tốc độ hiển thị của bảng điều khiển với nhiều hình ảnh dữ liệu và cập nhật theo thời gian thực
Nền tảng mạng xã hội: Tăng cường hiệu suất của các nguồn cấp dữ liệu, bình luận và các yếu tố tương tác khác với các cập nhật thường xuyên
Ưu điểm
Cải thiện hiệu suất đáng kể cho các ứng dụng React
Tích hợp dễ dàng với các mã nguồn React hiện có
Công cụ toàn diện để xác định và khắc phục các vấn đề về hiệu suất
Nhược điểm
Yêu cầu tuân theo các quy tắc cụ thể để đạt được lợi ích hiệu suất đầy đủ
Có thể có một đường cong học tập cho các nhà phát triển mới với công cụ
Cách sử dụng Million
Cài đặt Million: Cài đặt Million thông qua trình cài đặt CLI bằng cách chạy lệnh được cung cấp trên trang web của Million. Điều này sẽ tự động thiết lập mọi thứ cho bạn.
Cấu hình dự án của bạn: Million CLI sẽ tự động cài đặt gói và cấu hình dự án React của bạn. Hãy chắc chắn rằng bạn đang sử dụng React 16 trở lên và Node 18+.
Sử dụng Million Lint: Cài đặt tiện ích mở rộng Million Lint cho VSCode để tự động tìm và khắc phục các vấn đề hiệu suất trong mã React của bạn.
Tối ưu hóa các thành phần: Sử dụng trình biên dịch Million.js để tối ưu hóa các thao tác nặng về DOM trong các thành phần React của bạn. Bọc các thành phần kết xuất danh sách hoặc lưới lớn bằng thành phần bậc cao block().
Sử dụng thành phần <For />: Để kết xuất danh sách tối ưu, hãy sử dụng thành phần <For /> được cung cấp bởi Million. Truyền cho nó một mảng làm thuộc tính ‘each’ và một hàm làm con của nó.
Chạy dự án của bạn: Khởi động máy chủ phát triển của bạn. Million sẽ bắt đầu tối ưu hóa ứng dụng React của bạn, có thể làm cho nó nhanh hơn tới 70%.
Theo dõi hiệu suất: Sử dụng các công cụ Million Lint để xác định các thành phần chậm và điều tra các vấn đề hiệu suất thông qua các tính năng như Replay.
Nhận hỗ trợ nếu cần: Nếu bạn gặp bất kỳ vấn đề nào hoặc cần giúp đỡ để tối ưu hóa thêm, hãy liên hệ với hỗ trợ 24/7 của Million.